tech
-
【Fyrox】Rustのゲームライブラリを使ってみた【Part1 起動するまで】
tech -
【Babylonjs】基本の動作をPlaygroundで作成したのでまとめました
tech -
【Phaser3入門】メッセージウィンドウ
tech -
【Blender2.9】ボーンを入れる
tech -
【Blender2.9】顔の3Dモデルを作る
tech -
【Blender2.9】髪のモデリング
tech -
【Blender2.9】トゥーンシェーダーの作り方
tech -
【Blender2.9】3Dモデルにアウトラインをつける【背面法】
tech -
【JQuery】Checkboxの取得・値変更
tech -
【JQuery】Validationのサンプル
tech -
【MAC/XAMPP】APACHEローカルサーバーでメール送信するまで
tech -
ワンラインでプロセスを検索し停止させる方法
tech -
FlightPHPを使ってみた
tech -
スライダー(Slider)ライブラリまとめ | Javascript
tech -
SvelteKitの1.0Nextバージョンで出るエラーの解決方法
tech -
【コピペできるCSS】動く背景画像の作り方
tech -
Wordpressの管理画面にページとフィールドを追加する方法
tech -
SvelteKitをPWA化した
tech -
【Wordpressテーマ作成】Wordpressの編集画面右側のツールバーに項目を追加する方法
tech -
権限一覧 | Wordpress
tech -
BlenderのGrease Pensilを使っての3Dの顔を作成した
tech -
Blenderの出力ファイル一覧とその詳細|Blender
tech -
無料で使えるWordpress向けPHPサーバー3選
tech -
四捨五入や切り捨て、切り上げの方法 | Javascript
tech -
Electronとsveltekitでアプリを作る方法(Mac)
tech -
対話型でマークダウンファイルを作成するスクリプトの書き方 | Node
tech -
【Svelte】Typescriptで入門する
tech -
【Javascript】HtmlでNodeの子要素に加える方法
tech -
【Wordpress】コピペでできるコンタクトフォーム(Contactform7用)
tech -
【Wordpressテーマ作成】フロントページの作成
tech -
HerokuでWordpress環境を構築した
tech -
【Wordpressテーマ作成】ショートコードを自作する
tech -
【GO言語】13日の金曜日カレンダーを作るよ
tech -
Hugoで出たエラー達
tech -
【Javascript】ReactとVueとSvelteの書き方比較
tech -
【Stackblitz】オンラインコードエディターStackblitzの使い方
tech -
【Figma】rollupとsvelteで作るFigmaプラグイン
tech -
【Figma】プラグインの作り方
tech -
【Phaser3入門】簡単なシーン切り替え方法
tech -
【Phaser3入門】Vite+Phaser3を使ってTypescriptでゲームの側を作る
tech -
【Svelte】SvelteKitに入門する
tech -
Macで使用しているポートを確認する方法
tech -
【コピペできるCSS】引用符blockquote
tech -
【コピペできるCSS】ぱんクズ
tech -
Node.jsの後継Denoでできることをまとめてみた
tech -
Node.jsの後継Denoを使ってみた
tech -
【Phaser3入門】Tilemap
tech -
【Phaser3入門】ゲームを作る前に
tech -
Webページを作成する時に気にする事
tech -
【CSS】inputを装飾する方法
tech -
ContentfulとCircleCIとGridsomeとFirebaseでHPを無料で作る
tech -
Gridsome(Vue)とFirebaseとWordpressでHPを高速化
tech -
【Gridsome】マークダウンを編集すると落ちる | Flexsearch
tech -
【Wordpress】Webfontを簡単に追加する
tech -
SvelteKitでSitemapとRSSを作成する
tech -
便利なcssテンプレート
tech -
Hugo
tech -
Routify使ってMarkdownをHTMLページとして表示した使用感
tech -
Webフォント
tech -
【Wordpressテーマ作成】カテゴリーページの作成
tech -
【Wordpressテーマ作成】テーマを作る
tech -
【Worpress】バージョン一覧と対応するPHPのバージョン
tech -
【ImageMagick】自動でレスポンシブ対応の画像を用意する
tech -
ホームページ制作に必要な作業10選
tech -
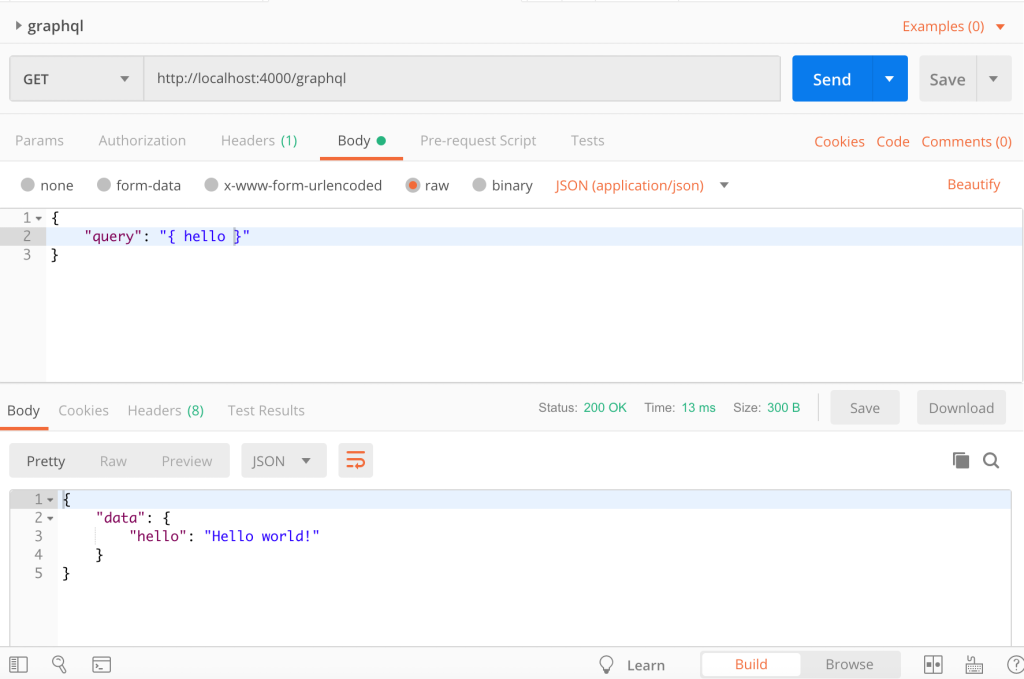
Vite + Vue + GraphQLでシンプルなGraphQLサーバーとクライアントの環境設定をする
tech -
【Egret Engine】Hello World | ゲーム開発
tech -
Vue(Vite)でPixiが表示できないエラー
tech -
firebaseまとめ
tech -
EJS読んでみた
tech -
Viteの使い方まとめ
tech -
Contentfulやめました
tech